Шаг 1: Откройте панель управления.
Шаг 2: Нажмите на раздел «Лаунчеры» или «Услуги», затем выберите «Лаунчеры» и «Мои лаунчеры». Далее, кликните «Перейти к лаунчеру».
Шаг 3: Перейдите на вкладку «Интерфейс». Здесь вы увидите предварительное отображение лаунчера с вкладками «Внешний вид», «Цвета», «Ключевой арт», «Фон ключевого арта», «Логотип», «Меню», «Ссылки и объявления», и «Экран загрузки».
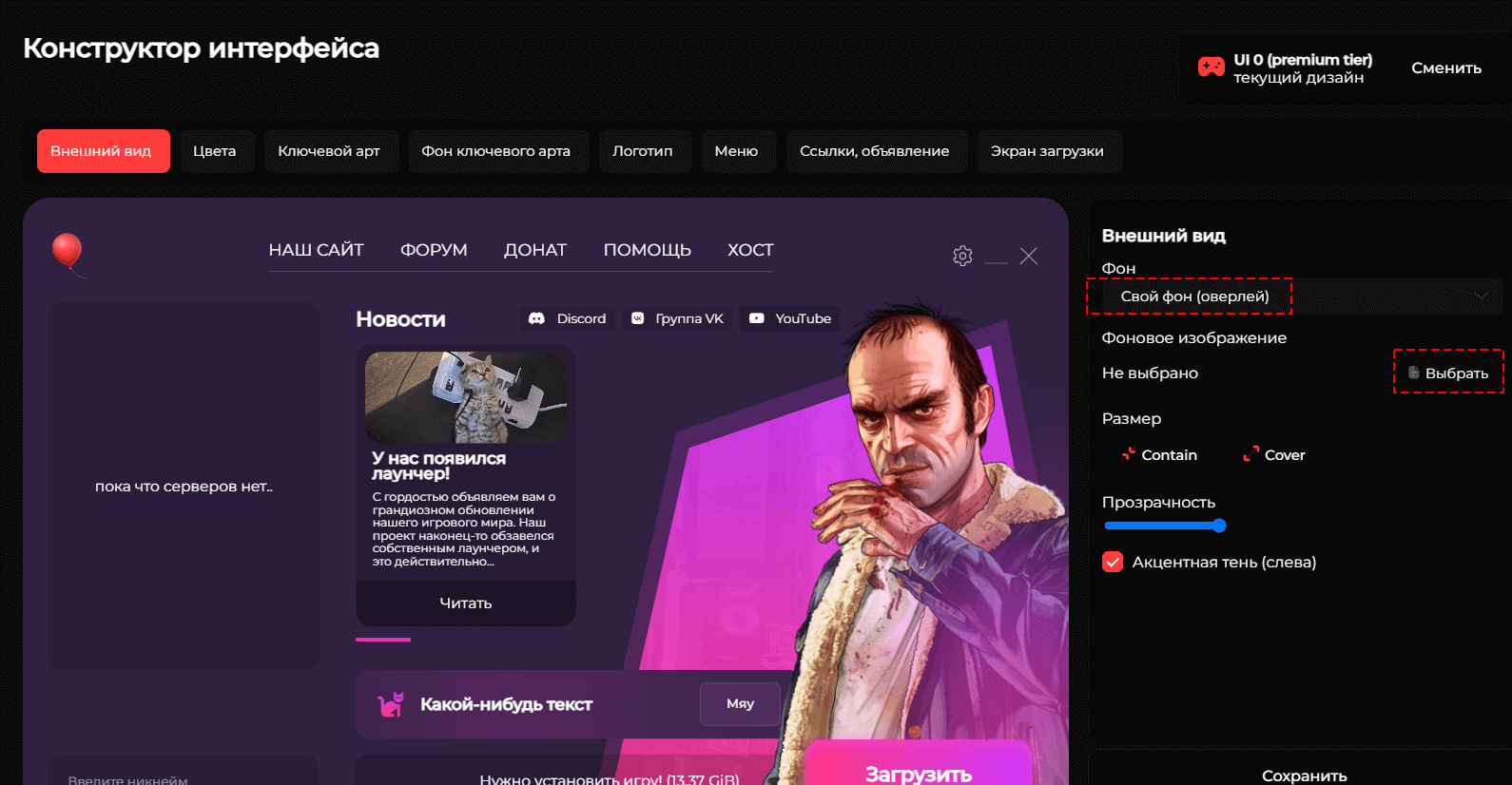
Шаг 4: Нажмите «Внешний вид». На этой вкладке вы сможете настроить фон для своего лаунчера. Выберите один из трех доступных фонов или загрузите свой.
Чтобы загрузить свой фон, выберите «Свой фон (оверлей или бленд)». Затем нажмите «Выбрать» и загрузите изображение (рекомендуется формат 1920×1080 или 1280×720). После загрузки изображения, нажмите «Сохранить». Вам также доступны два типа фонов: «оверлей» (накладывается поверх всех элементов) и «бленд» (накладывается на фон других элементов).

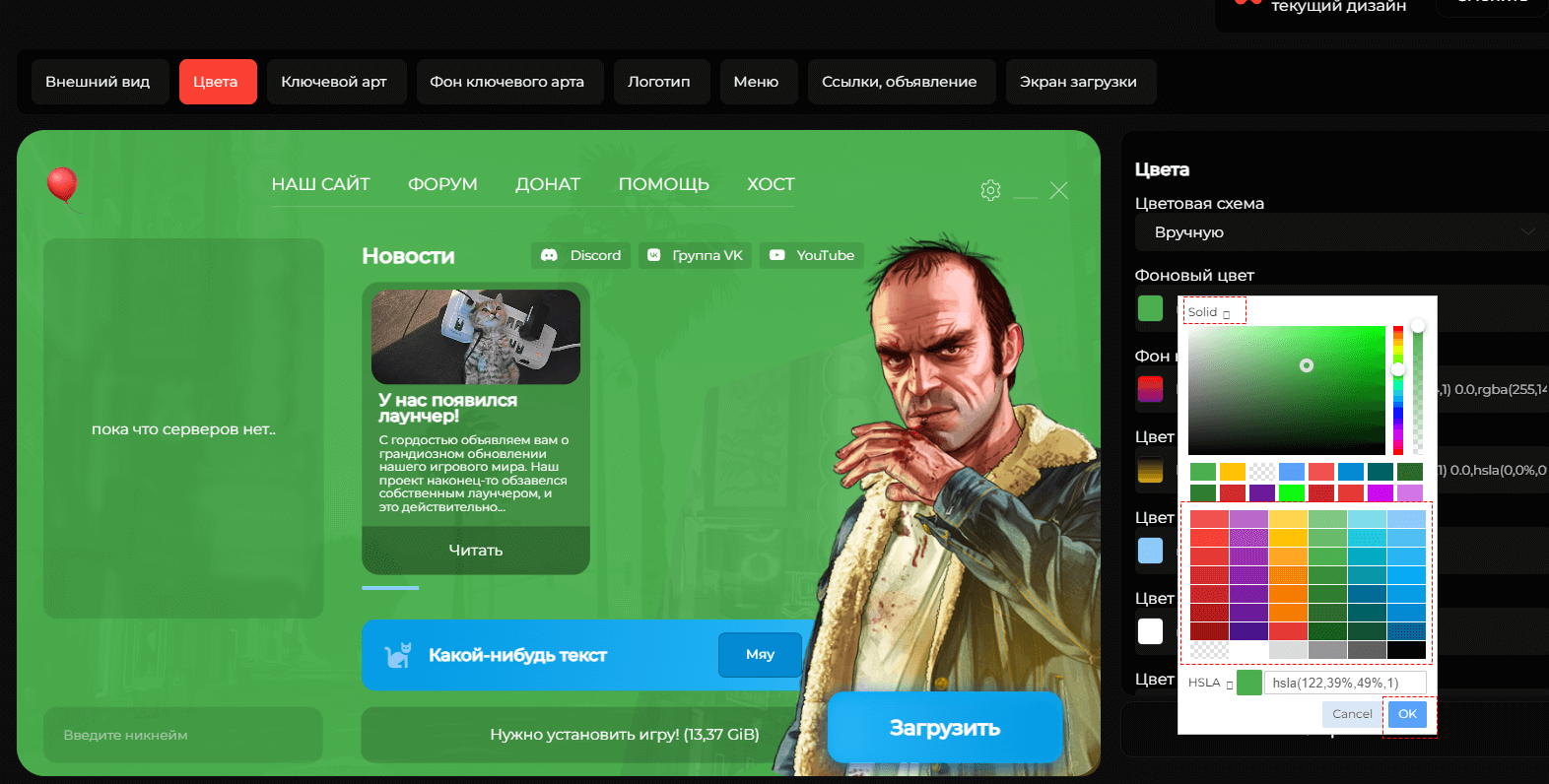
Шаг 5: Перейдите на вкладку «Цвета». Здесь доступны три готовых цветовых набора.
Вы также можете настроить цвета вручную. При выборе этой опции, откроется большой список настроек для кнопок и элементов.
Для настройки цветов:
Способ 1:
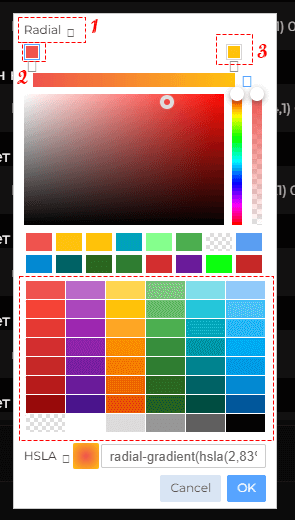
— Solid (обычный цвет): нажмите на элемент лаунчер, например, «Фоновый цвет». Вверху палитры выберите «Solid». Затем выберите установите цвет из палитры(прямоугольники с цветами) и настройте его насыщенность, а затем нажмите «OK».

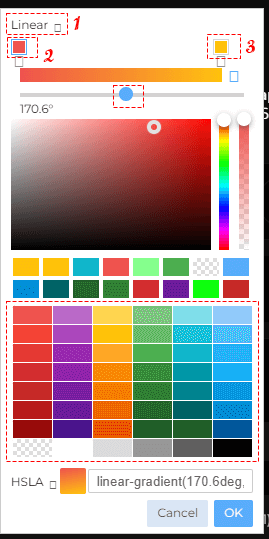
— Linear (линейный градиент): чтобы настроить цвет, кликните на настраиваемом элементе цвета, в данном случае выберем «Фоновый цвет». Затем кликните на палитру, которая находится рядом с этим текстом. В верхней части области палитры, переключите на тип «Linear», появятся два цвета(слева и справа). Чтобы выбрать первый цвет, кликните на квадрат слева. После этого установите цвет, выбрав его из готовых наборов (ниже находятся прямоугольники). После изменения первого цвета переходим ко второму. Нажмите на самый правый квадрат и установите его цвет, либо выбрав из готовых наборов (ниже находятся прямоугольники). Вы также можете настроить насыщенность цвета в палитре.
Линейный градиент позволяет настраивать угол наклона, вы можете регулировать угол горизонтальным ползунком, выбирая подходящий угол. После внесения всех изменений, нажмите «OK».

— Radial (круговой градиент): для настройки цвета, кликните на настраиваемом элементе цвета, в данном случае выберем «Фоновый цвет». Затем, кликните на палитру, которая находится рядом с этим текстом. В верхней части области палитры, переключите на тип «Radial», появятся два цвета. Чтобы выбрать первый цвет, кликните на квадрат слева. После этого установите цвет, выбрав его из готовых наборов (ниже находятся прямоугольники с цветами). Вы также можете настроить насыщенность цвета в палитре. После изменения первого цвета переходите ко второму. Нажмите на самый правый квадрат и установите его цвет, выбрав из готовых наборов (ниже находятся прямоугольники с цветами) или настроив в палитре цветов. Радиальный градиент также позволяет настраивать насыщенность цветов на палитре. После внесения всех изменений, нажмите «OK».
Чтобы сохранить изменения, нажмите «Сохранить». Остальные элементы настраиваются точно так же, как и в данном примере.

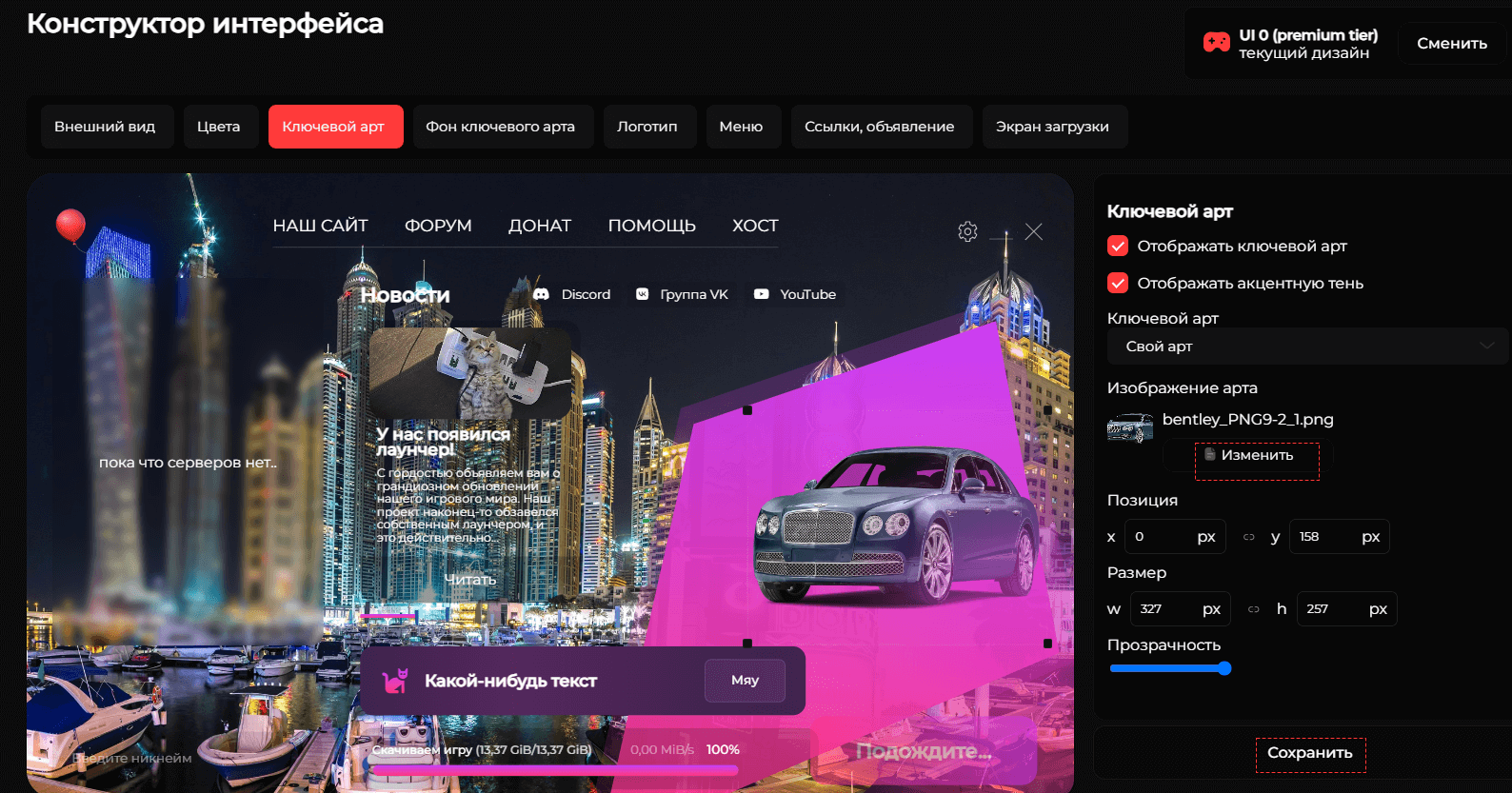
Шаг 6: Нажмите на «Ключевой арт».
Здесь доступны три готовых варианта ключевых артов. Вы также можете установить собственный ключевой арт вручную.
Для установки собственного ключевого арта выберите «Свой арт». Затем нажмите «Выбрать» и загрузите изображение фона. После загрузки изображения, вы сможете отредактировать его расположение, изменить размер и даже настроить прозрачность. Если загруженное изображение не отобразилось, попробуйте установить значения X и Y на 0. Не забудьте сохранить изменения, нажав «Сохранить».

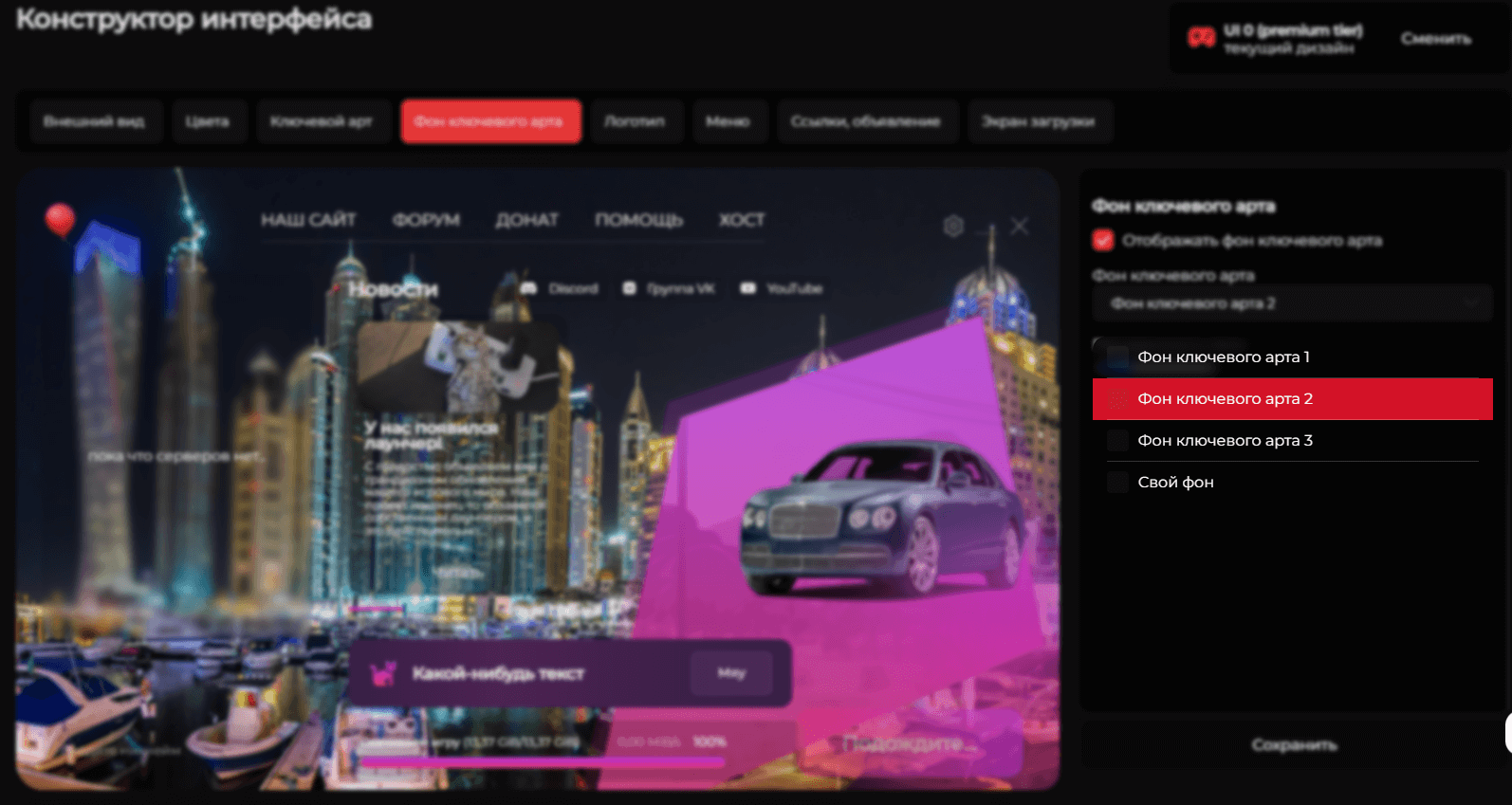
Шаг 7: Кликните на кнопку «Фон ключевого арта».
Здесь представлены три готовых фона для ключевого арта, но вы также можете установить свой собственный фон вручную.
Для установки собственного фона ключевого арта выберите «Свой фон». Нажмите «Выбрать» и загрузите фоновое изображение.

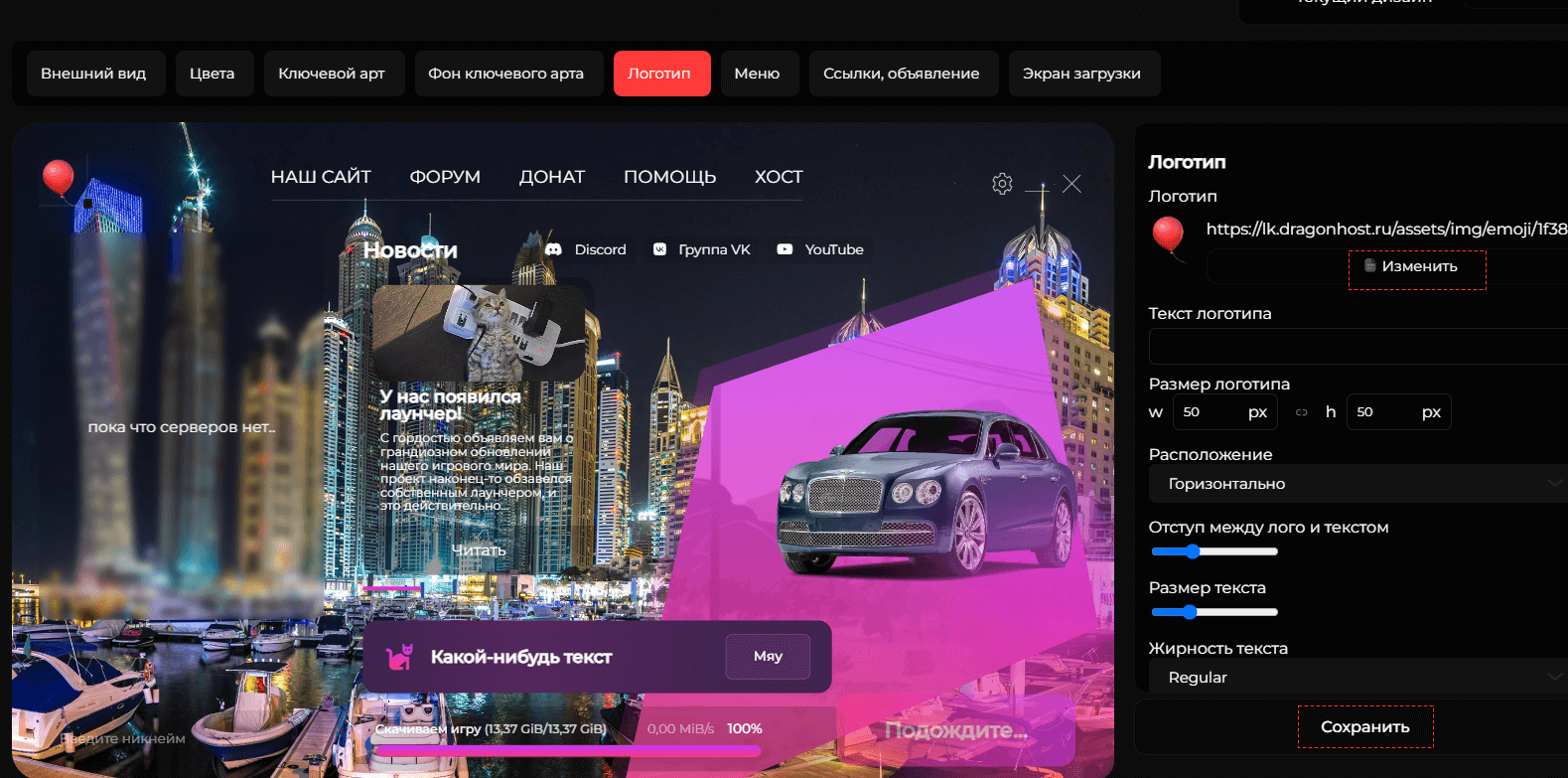
Шаг 8: Выберите «Логотип».
На этом этапе вы можете загрузить и настроить свой собственный логотип, а также добавить текст, если необходимо.
Рекомендуется подготовить логотип в формате PNG с прозрачным фоном. Для установки своего логотипа нажмите «Изменить», загрузите изображение и настройте его расположение и размер. После внесения изменений, не забудьте сохранить их, нажав «Сохранить».

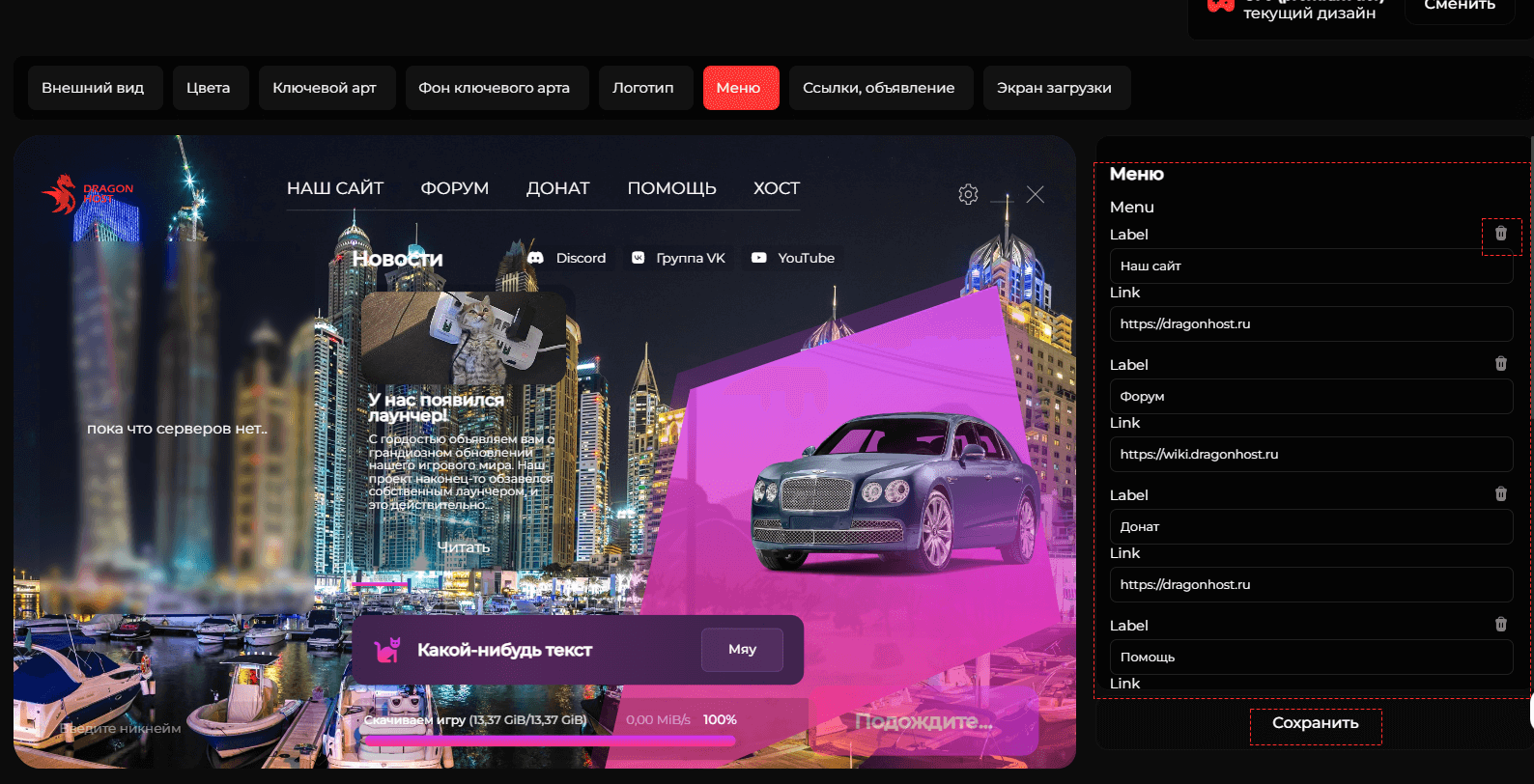
Шаг 9: Кликните на «Меню».
Здесь вы можете настроить меню, добавив кнопки, иконки и ссылки.
В этом разделе вы сможете настроить меню, изменить ссылки и текст кнопок по своему усмотрению. Также вы можете добавить новые элементы или удалить ненужные (например, нажав на кнопку корзины). Вы можете настроить шрифт, его жирность, регистр текста и отступы. После внесения изменений не забудьте сохранить их, нажав «Сохранить».

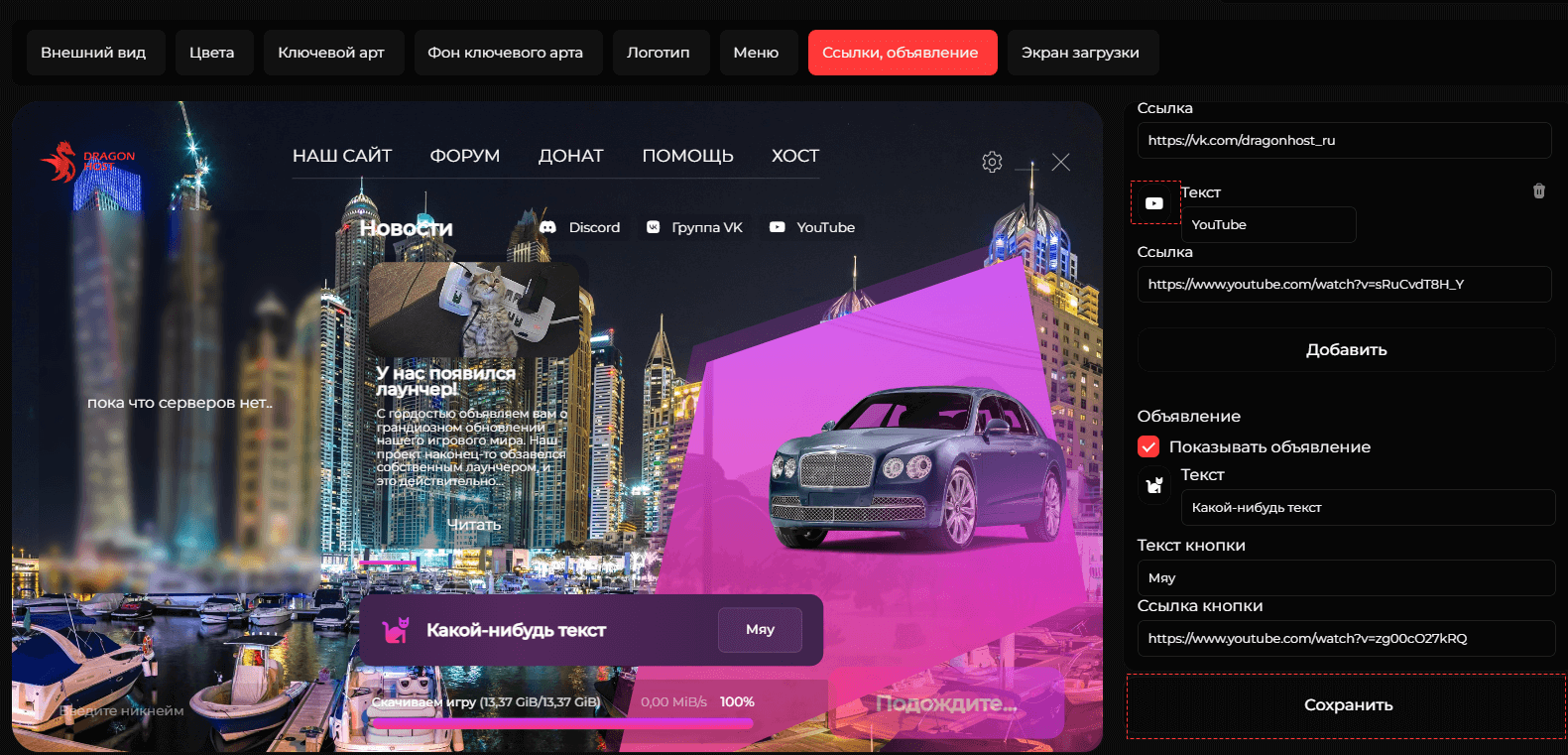
Шаг 10: Кликните на «Ссылки и объявление».
На этом этапе вы можете установить ссылки на свои социальные сети, такие как Discord, YouTube и другие. Вы также можете добавить иконки к ним.
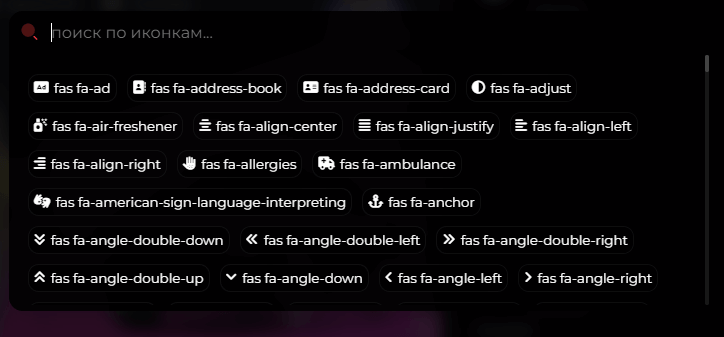
Чтобы установить свои иконки, нажмите на текущую иконку. Вас перенаправит на окно с большой библиотекой популярных иконок для социальных сетей, таких как Discord и YouTube. Вы сможете задать название иконки и установить ссылку, по которой будет переход при её нажатии.
Прокрутите вниз, чтобы изменить или отключить объявление. В этом разделе объявления вы можете создать кликабельное объявление или отключить его. После внесения изменений, не забудьте сохранить их, нажав «Сохранить».


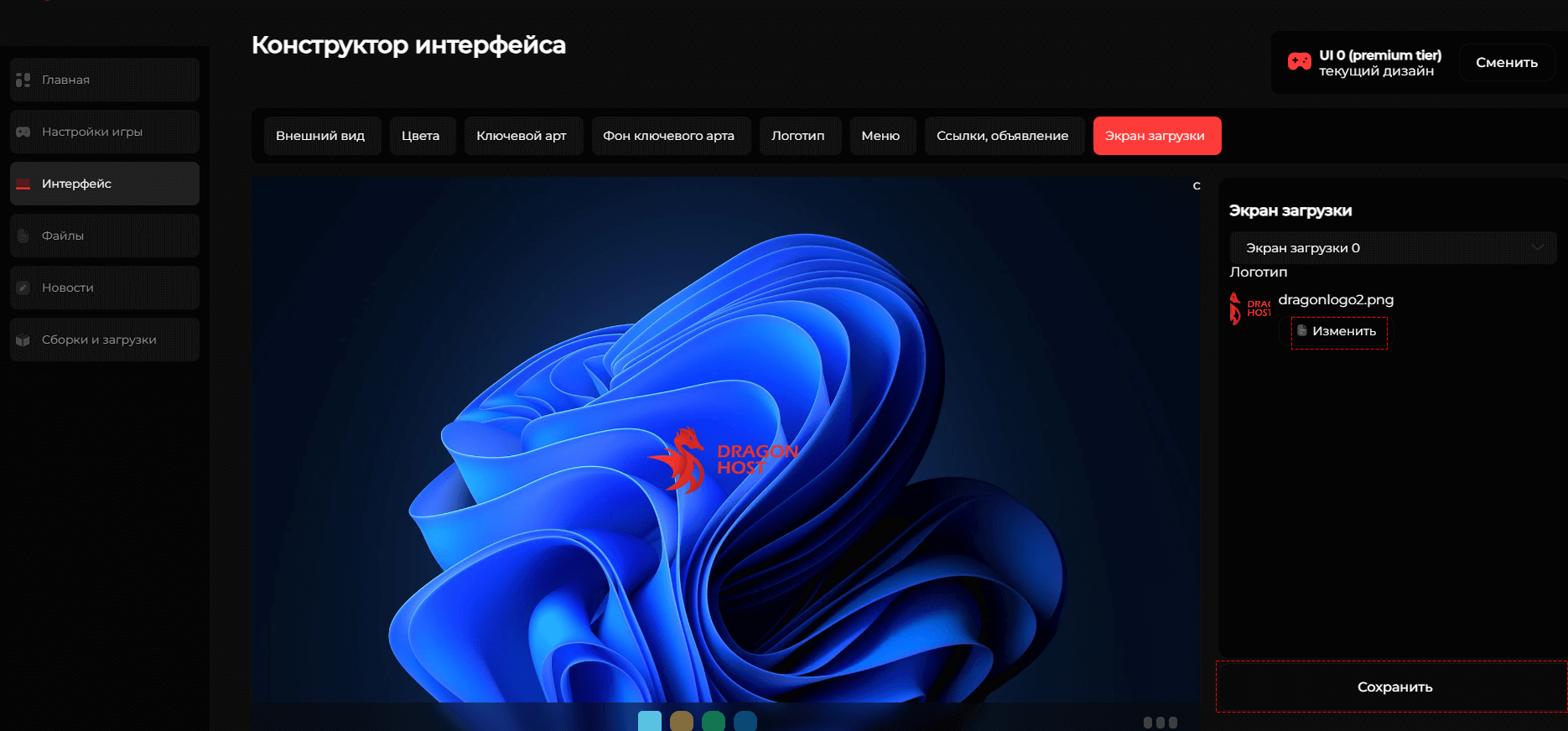
Шаг 11: Кликните на «Экран загрузки».
На этом этапе вы можете выбрать изображение для экрана загрузки вашего лаунчера.
Нажмите на кнопку «Изменить» и загрузите изображение для установки в качестве экрана загрузки. Этот экран может содержать, например, ваш логотип проекта.
После внесения изменений, не забудьте сохранить их, нажав «Сохранить».